
Solid State Physics
Description: In this blog post I discuss the new fresh coat of paint the website received during the summer of 2021. I explain the addition of an 'About' section, compare the code of the new website compared to the past one and announce the inclusion of a mobile subdomain and mobile friendly website, I also include images of both versions of the new site.

Another summer in lockdown, another website update.
This update sports not just an entire graphical overhaul, but all of the website's code has been completely re-written from the ground up. This was due to some of the best practices implemented into HTML coding not being clear to me until I had completed the original website, things such as file compression, image formats and render blocking were difficult to go back and retroactively fix with the old website. This was made all the more difficult due to the fact that the original website consisted of one css file for elements across every page, which when minified had become impossibly difficult to navigate and edit. The new code was built with optimization in mind, because of this all of the images are the exact dimensions they need to be, all formatted using WebP which is a much faster image format for browsers and all of the javascript being used is stored locally on the server to reduce load times.
The biggest addition to the website is the new About Page. This page is intended to be a great resource for potential employers or anyone looking for more information about me. Included on the About Page are multiple methods of contact such as social media buttons, a button to compose an email and a contact form. There is also an About Me section which contains tabs on my Life, where I briefly discuss my timeline thus far, Education, where I discuss prior and current education and Experience where I discuss any research related to physics or STEM in general that I have undertaken thus far.
Probably the most important part of the About Page is the section dedicated to quotes from past employers / mentors who describe their experience working with me in the past. My goal is for this section of the page to hopefully grow over time as future employers continue to have positive experiences working with me.

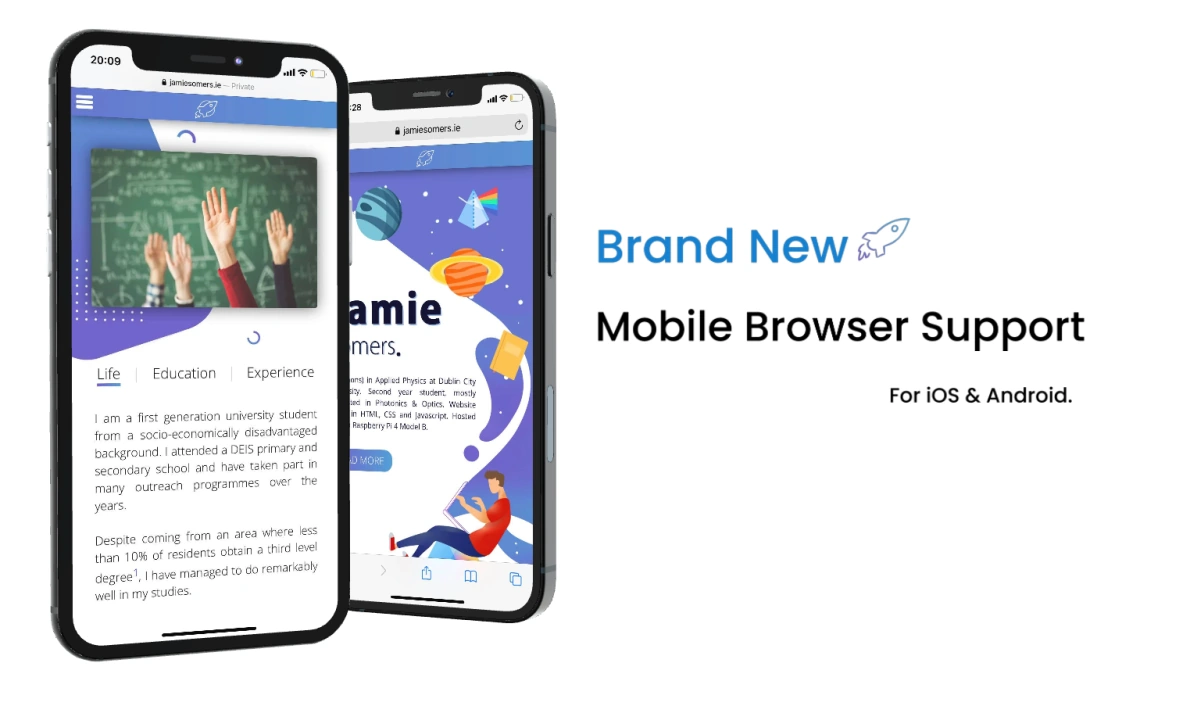
One of the features I am most excited about is the inclusion of mobile support.
The one improvement I mentioned in my last blog post was the fact that the website wasn't suitable for viewing on mobile. The new website design was the perfect opportunity to learn about subdomains and make my own mobile subdomain to redirect users for a much more mobile friendly experience. This subdomain will hopefully increase traffic to my website considering approximately half of web traffic world wide is Mobile accounts and having a website that wasn't an enjoyable viewing experience on mobile meant I was cutting my potential traffic in half.
One of the biggest drawbacks of working with a mobile website design as an individual coder is that features designed to replicate mobile viewports are only so good and very rarely properly simulate the experience. This may result in the website not looking as intended on some mobile phones which I did not have access to when designing the layout. If this is the case for your mobile phone I would ask that you please use the contact form included at the bottom of the About Page to flag these issues, clearly describing what elements are out of place / unusable and what make and model phone you are viewing the website from.

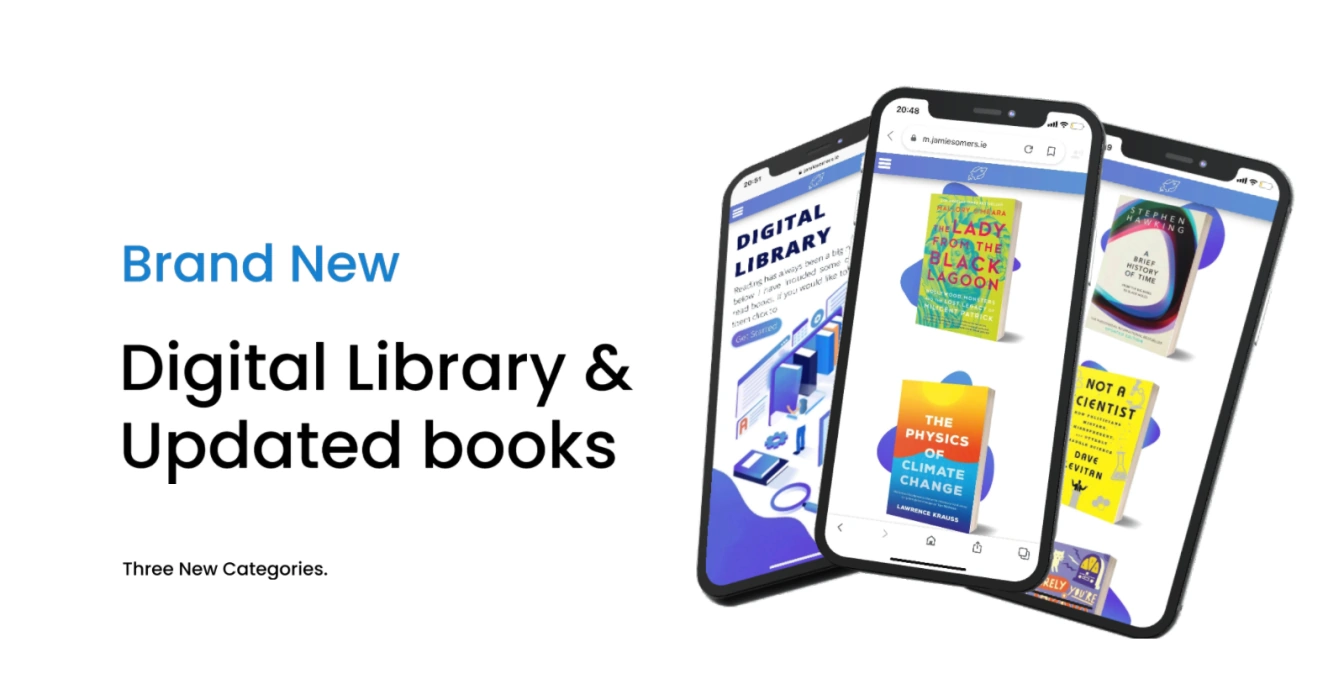
Along with the update comes an updated library of recently read books & personal favorites.
I have made some adjustments to the digital library section of my website. I have streamlined the books by grouping them into three categories, each with three books. Category one is Recently Read where I include the most notable and interesting books I have read recently. Category two is Physics Related Reads where I include fun or inspirational books which relate to my field of study. Category three is Sci-Fi reads, my favorite genre when I need some escapism mixed with enjoyment.
Previously, clicking on one of the listed books would have opened a non-interactive popup image with a semi-transparent background, although this wasn't the worst design graphically, practically it wasn't the best way to present this information and from a website coding point of view having 15 popup images which needed to be loaded and hidden before the user could scroll the page was extremely slow and poor technique.
I have now replaced the old library popouts with new, interactable popups which are much easier to load and provide even more information such as ratings for each of the books from reliable book related websites and links these websites, on top of this I have enabled reactive loading of elements, which means popouts for each book will only be loaded as needed to prevent the long loading times that plagued the old digital library.
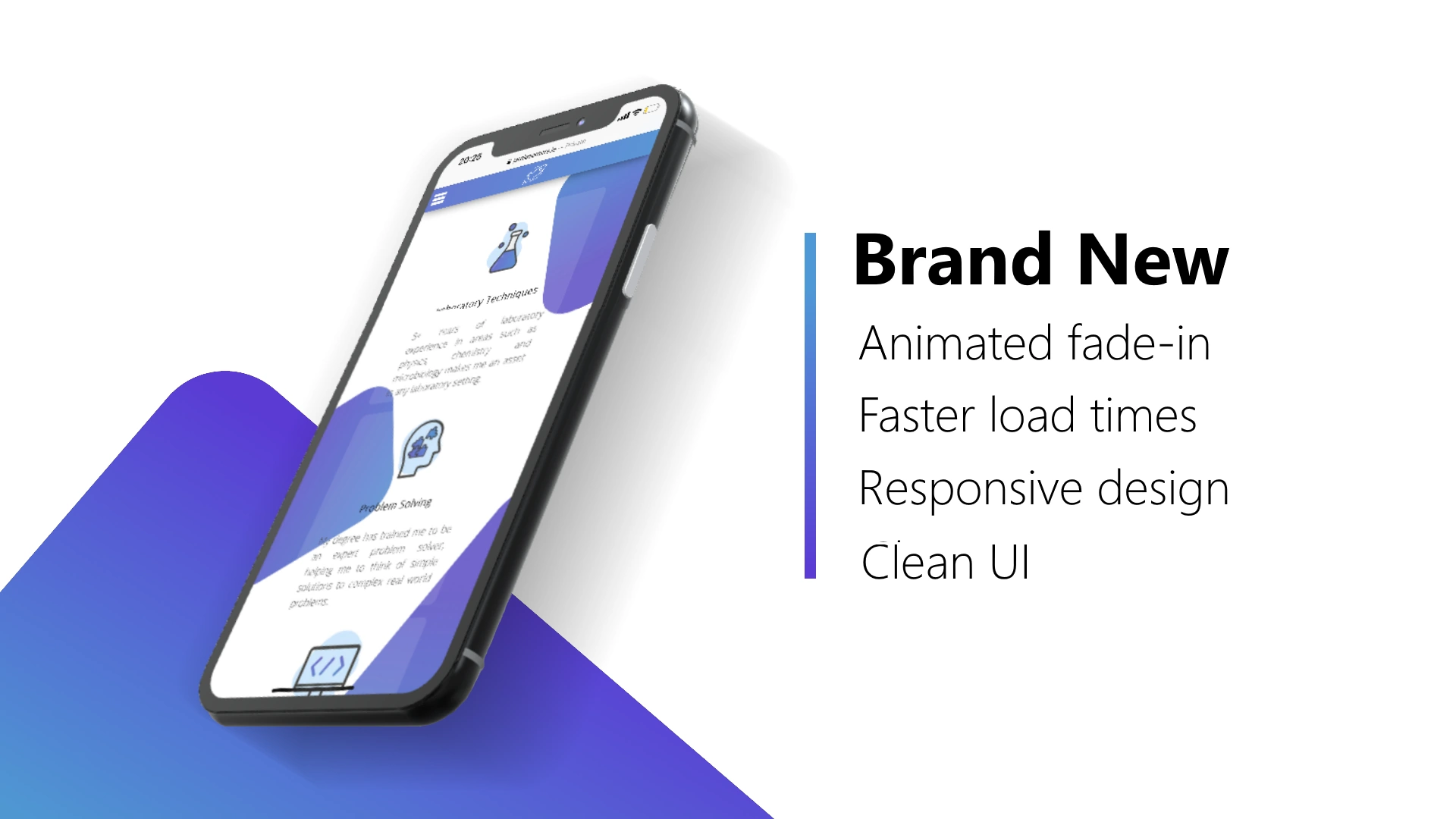
To finish off this blog post I will briefly mention the new animations.
The previous version of this website contained no javascript, this is something I had aimed to rectify in this new addition of the site. As of today, every single page on my new site includes javascript for one purpose or another. One of these uses is animations. The homepage uses transformations to give a dynamic landing page that feels alive and javascript to animate the button click which gives every click a responsive feel. Most of the pages now include a fade in effect which prevents the user from feeling overwhelmed with text and keeps the website looking beautifully simplistic.
The Lab Report Page includes a slider module which provides an enjoyable experience for both desktop and mobile users who scroll through my past lab reports. The goal of these animations is to give the website a more premium feel, which is only possible now thanks to the optimization which has greatly increased the load times of every page and made loading javascript a real possibility.
That's everything I have for this update, I hope that this has been a satisfying and extensive breakdown of all the new features added and that they are welcomed changes.


Solid State Physics

Bioengineering

Polymer Chemistry
Share this Article